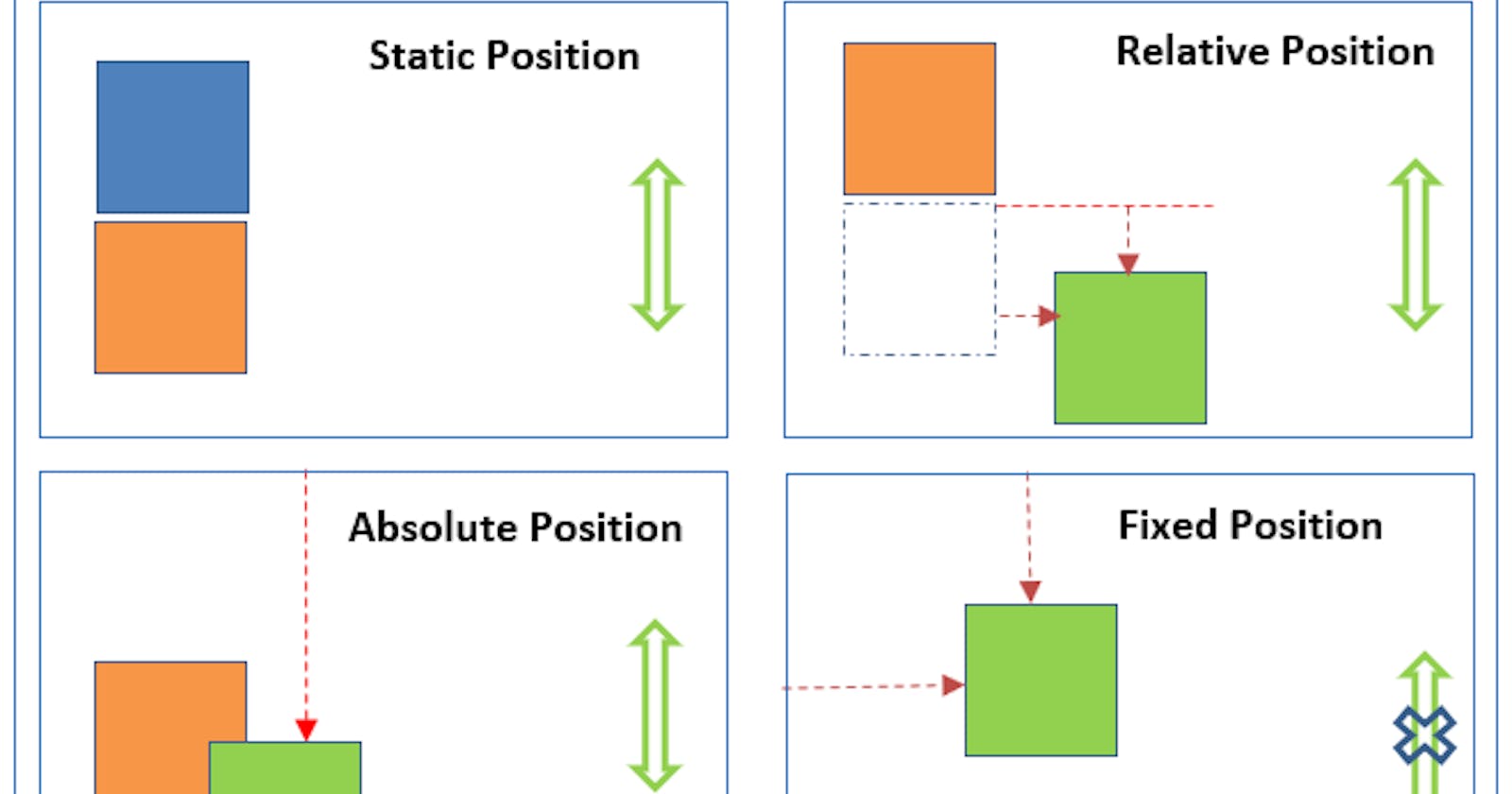
Different Positions in CSS -
syntax - position : _value_ ;
value = static/absolute/relative/fixed/sticky ;
Layout without any value -

position : static ; Default
Normal behave of Element no change in location .
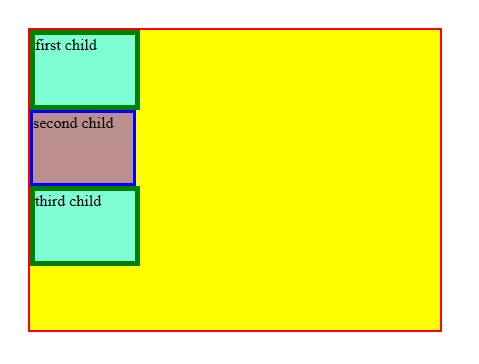
for position : static; layout -

- code here -*
#child-2 {
border: 3px solid blue;
background-color: rosybrown;
position: static;
}
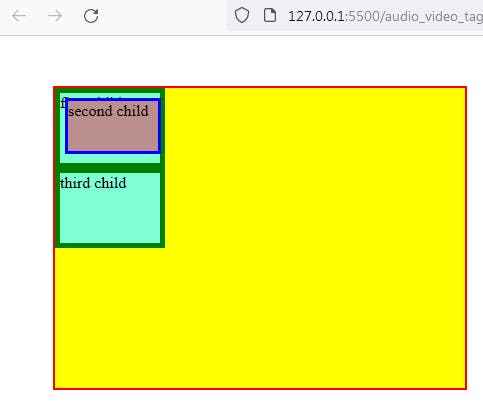
position : absolute;
when absolute is given then element left its space and floating, and behave with its first positioned parent if no positioned parent then it calculate distance with body.
note - posittioned parent means , parent also given position value that is not-default value (means static)

#child-2 {
height: 50px;
width: 90px ;
border: 3px solid blue;
background-color: rosybrown;
position: absolute;
top: 10px;
left: 10px ;;
}
if parent is also position then calculate from parent -

#container {
margin: 50px;
width:30vw;
height: 300px;
border: 2px solid red;
background-color: yellow;
position: relative;
}
#child-2 {
height: 50px;
width: 90px ;
border: 3px solid blue;
background-color: rosybrown;
position: absolute;
top: 10px;
left: 10px ;;
}
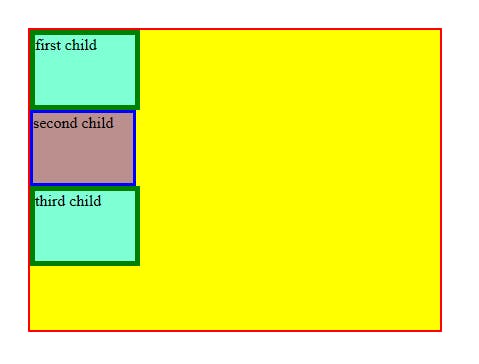
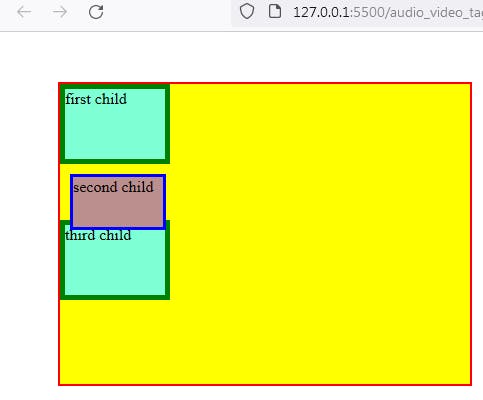
position : relative;
when relative is given then element not left its space and behave with its space and calculate from here

#container {
margin: 50px;
width:30vw;
height: 300px;
border: 2px solid red;
background-color: yellow;
/*position: relative;*/
}
#child-2 {
height: 50px;
width: 90px ;
border: 3px solid blue;
background-color: rosybrown;
position: relative;
top: 10px;
left: 10px ;;
}
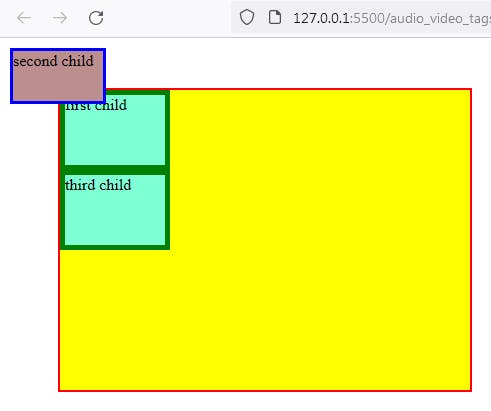
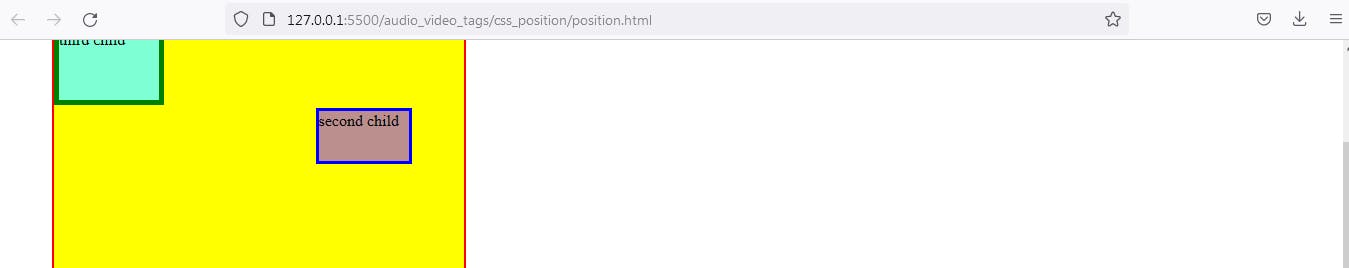
position : fixed;
In fixed position element is fixed in a area in viewport and not change its area, also when scrolling the page not change area.
note- but it lives its space.

#container {
margin: 50px;
width:30vw;
height: 1000px;
border: 2px solid red;
background-color: yellow;
position: relative;
}
#child-2 {
height: 50px;
width: 90px ;
border: 3px solid blue;
background-color: rosybrown;
position: fixed;
top: 5vw;
left: 50vh ;;
}
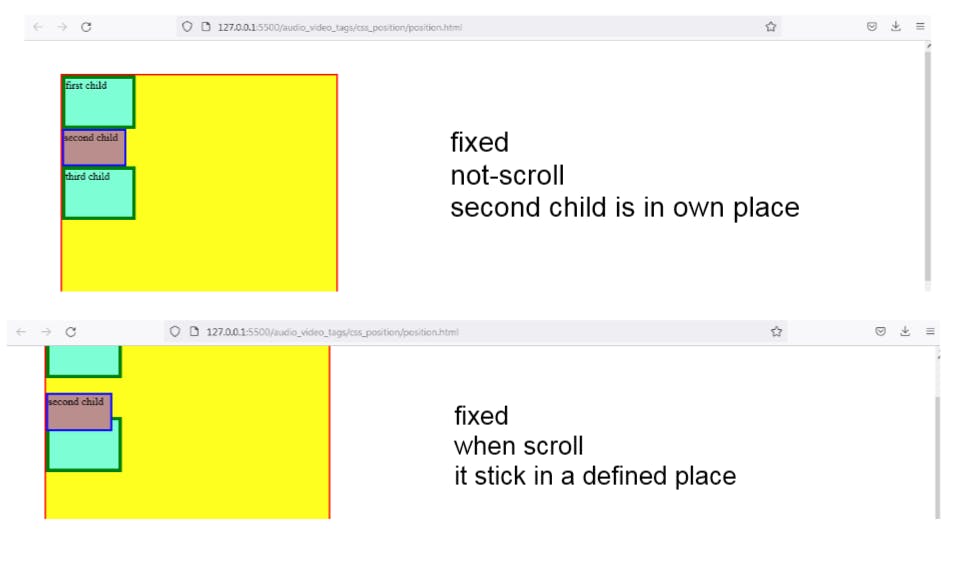
position : sticky;
It is like compromise between relative and fixed. first element is in its own place when we scroll then it sticks in a defined place, butt it not leave its space from original place
note - not support all browsers in present.

#container {
margin: 50px;
width:30vw;
height: 1000px;
border: 2px solid red;
background-color: yellow;
position: relative;
}
#child-2 {
height: 50px;
width: 90px ;
border: 3px solid blue;
background-color: rosybrown;
position: sticky;
top: 5vw;
/* left: 70vh ;; */
}
Thankyou for reading give suggestion if any